文档对象模型(Document Object Model,简称DOM)是网页编程中非常重要的概念,它允许开发者使用脚本语言(如JavaScript)来操作网页的内容、结构和样式。理解DOM的原理对于前端开发人员至关重要,它涉及到网页结构、节点、事件处理和动态更新等方面。
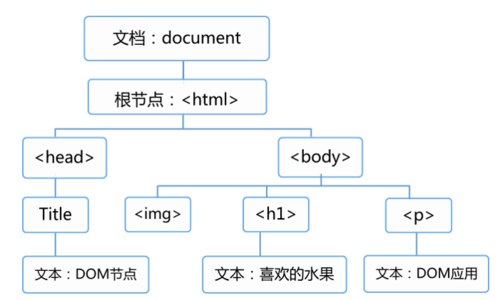
DOM将网页描述为一个树形结构,其中每个部分都是一个节点。节点可以是元素节点(表示HTML标签)、文本节点(表示文本内容)或属性节点(表示元素的属性)。DOM节点可以相互关联,形成父子关系、兄弟关系等。

通过DOM,可以使用脚本语言(如JavaScript)来访问、修改、追加或删除网页的元素和内容。开发者可以通过DOM API来获取节点、修改样式、绑定事件等,从而实现动态交互和更新。
在进行DOM编程时,常见的流程包括:
获取需要操作的DOM元素:可以使用`document.getElementById()`, `document.querySelector()`等方法获取元素节点。
修改元素的内容和样式:可以通过DOM提供的方法和属性来修改元素的文本内容、样式,例如`element.textContent`, `element.style.color`等。
添加和删除元素:通过`appendChild()`, `removeChild()`等方法可以动态地添加或删除文档中的元素节点。
事件处理:通过给元素绑定事件处理函数,实现对用户交互的响应。
在进行DOM编程时,需要注意以下几点:
DOM编程原理涉及到对文档结构的理解和操作,通过合理的DOM编程技巧可以实现页面的动态更新和交互。开发者应当深入理解DOM的概念和原理,并结合最佳实践来进行前端开发,以提升用户体验和页面性能。
以上是关于DOM编程原理的基本介绍和指导建议,希望能对你有所帮助。
文章已关闭评论!
2024-11-26 14:30:46
2024-11-26 14:29:34
2024-11-26 14:28:08
2024-11-26 14:26:50
2024-11-26 14:25:30
2024-11-26 14:24:24
2024-11-26 14:23:04
2024-11-26 14:21:32